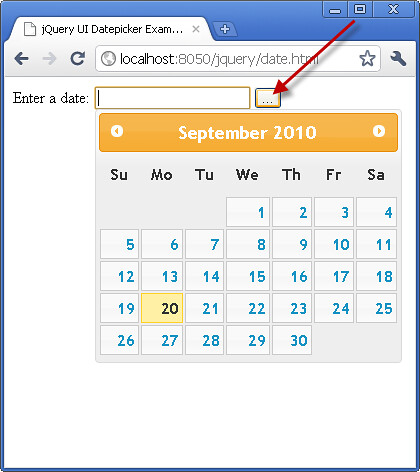
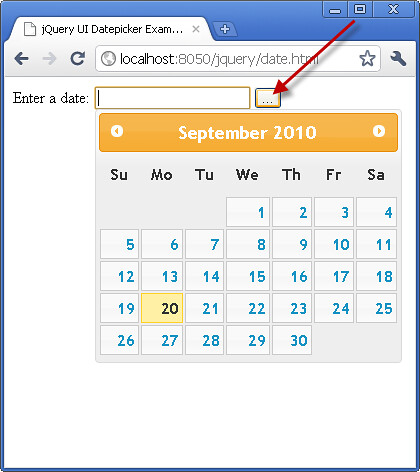
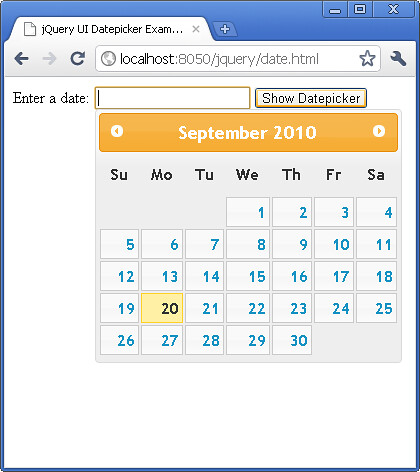
jQuery UI Adding a trigger button for Datepicker tutorial. By default, user can open datepicker when <input> element receives focus. we can change this very easily. We can make datepicker opens when a button is clicked instead. The most basic type of <button> can be enabled with just the showOn option
5 | $("#date").datepicker(pickerOpts); |
Complete Example Code:
04 | <link rel="stylesheet" type="text/css" href="development-bundle/themes/ui-lightness/jquery.ui.all.css"> |
05 | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> |
06 | <title>jQuery UI Datepicker Example 1</title> |
07 | <script type="text/javascript" src="development-bundle/jquery-1.4.2.js"></script> |
08 | <script type="text/javascript" src="development-bundle/ui/jquery.ui.core.js"></script> |
09 | <script type="text/javascript" src="development-bundle/ui/jquery.ui.datepicker.js"></script> |
10 | <script type="text/javascript"> |
15 | $("#date").datepicker(pickerOpts); |
20 | <label>Enter a date: </label><input id="date"> |

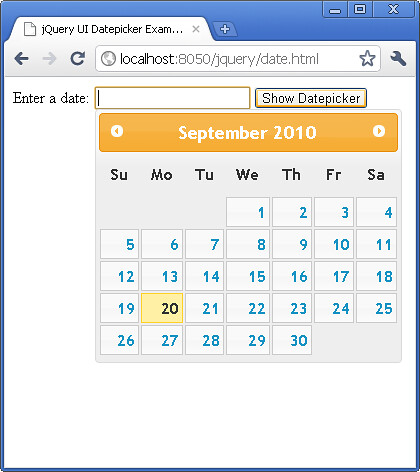
We can change the default text that show on the button. just providing a new string as the value of the buttonText option:
4 | buttonText: "Show Datepicker" |
6 | $("#date").datepicker(pickerOpts); |

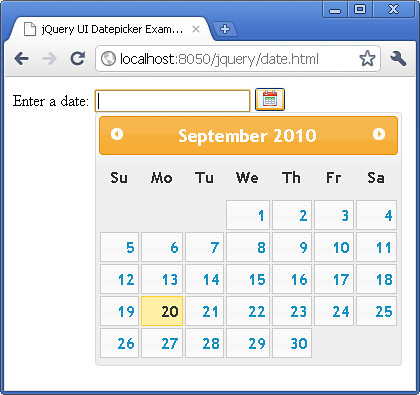
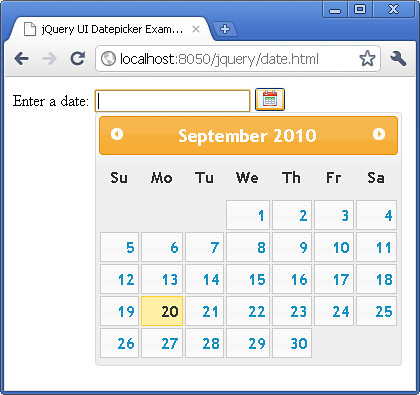
4 | buttonImage: "img/datepicker/date.png", |
5 | buttonText: "Show Datepicker" |
7 | $("#date").datepicker(pickerOpts); |




No comments:
Post a Comment